IE 개발자모드에서 IE 버전(9,10..) 별 접속 디버깅하기
Internet Explorer지원은 종료됐다.
하지만 쓰는 유저들이 있을 수 있기 때문에 접속을 막으려면 테스트를 해야 한다.

Microsoft Edge 에서 Internet Explorer 모드로 보기를 선택하면 IE 환경에서 볼 수 있다.
하지만 IE 모드에서 F12를 눌러서 개발자 모드를 켜려고 하면

IEChooser를 사용하란 말과 함께 IE에서는 개발자 모드를 사용할 수 없다고 한다. 망할 ms
더보기를 눌러서 사이트에 접속해보면

또 친절하게 적어주긴 했다.

%systemroot%\system32\f12\IEChooser.exe
win+R을 눌러 실행창을 켜서 링크를 열어주면

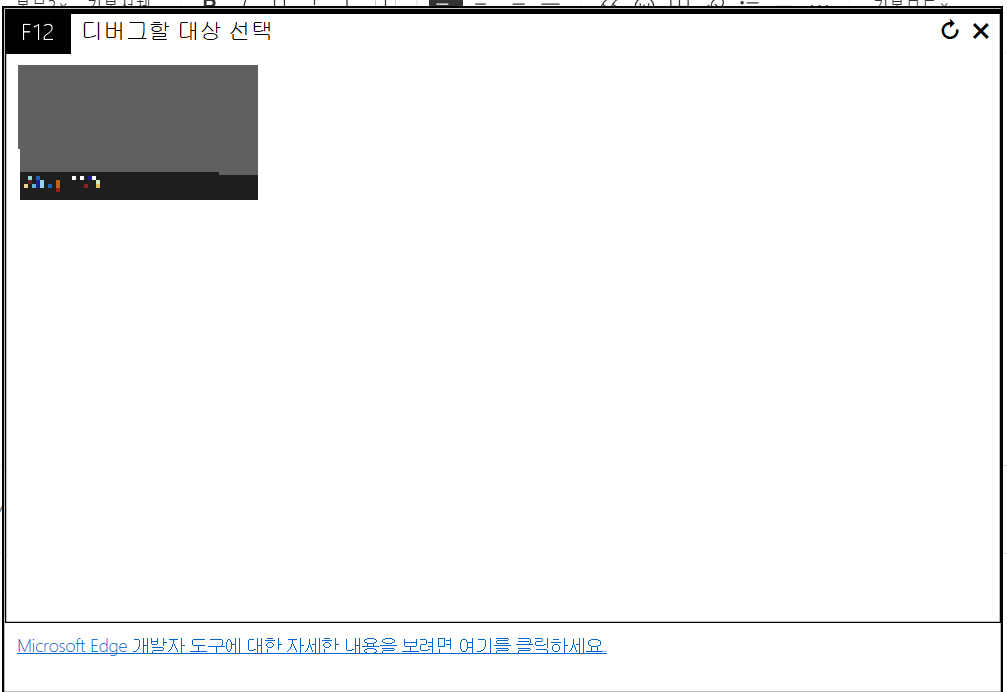
짜잔 ~ 개발자도구 입니다.
열려있는 IE 창 중에서 원하는 창을 골라서 디버깅을 할 수 있다.
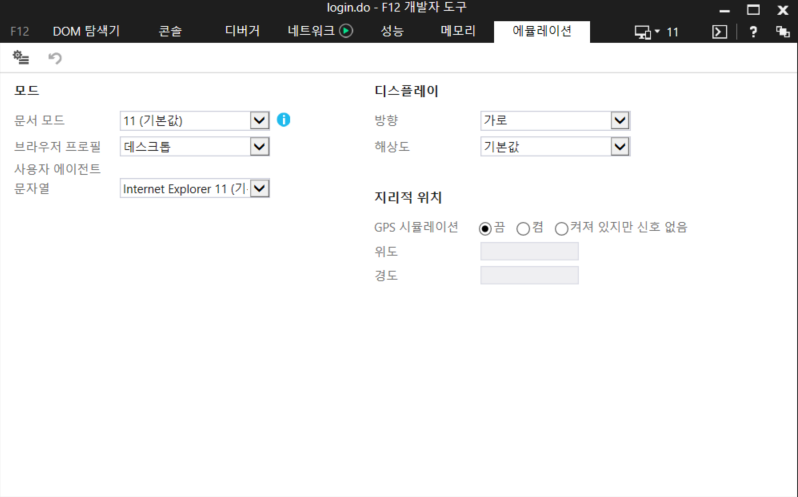
우리가 하고 싶은 것은 IE 9, IE 10, IE 11을 테스트 하는 것이므로 에뮬레이션 탭을 켜준다.


참고로 문서모드를 바꾸게되면 HTML5가 아닌 경우 스크립트를 읽을 수 없을 수 있으므로
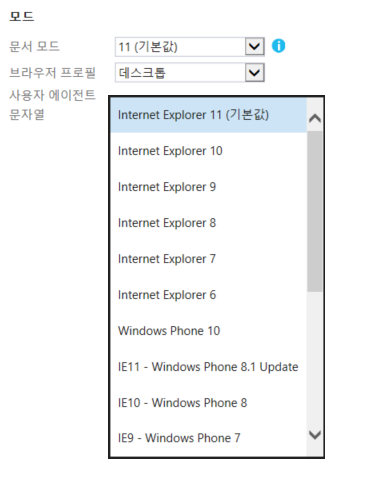
사용자 에이전트 문자열(userAgent)만 바꿔서 테스트를 하면 다른 IE버전으로 접속했을 케이스의 테스트를 할 수 있다.
const agent = window.navigator.userAgent.toLowerCase();
function fn_init(){
console.log(agent)
if(agent.indexOf('trident/') > -1 || agent.indexOf('msie') > -1){ // Internet Explorer일 때
alert("Internet Explorer 금지!!")
}
}해당 스크립트를 넣어서 테스트를 하면



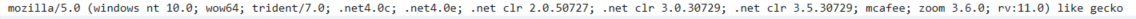
콘솔 로그를 통해 ie버전을 확인할 수 있고 접속 브라우저 별 로직을 다르게 짤 수 있다~
+ window.navigator.userAgent 는 javaScript에서 제공하는 접속스펙정보 제공 api이다.
참고: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/userAgent
Navigator: userAgent property - Web APIs | MDN
The Navigator.userAgent read-only property returns the user agent string for the current browser.
develop
er.mozilla.org
https://developers.whatismybrowser.com/
User Agents - Parser and API - Easily decode any user agent
Parse and explore User Agents, including browsers, operating systems and platforms.
developers.whatismybrowser.com
기기별 userAgent 확인할 수 있는 사이트